W React listy danych są zazwyczaj renderowane za pomocą metody .map() JavaScript. Metoda ta pozwala na iterowanie przez każdy element listy i zwrócenie komponentu lub elementu JSX dla każdego z nich.
Metody renderowania list:
Przechowywanie listy w zmiennej
Można stworzyć listę elementów, używając pętli for i przechowywać ją w zmiennej, którą następnie renderujemy:
function TodoList({ todos }) {
const todoElements = [];
for (let i = 0; i < todos.length; i++) {
todoElements.push(<li key={todos[i].id}>{todos[i].text}</li>);
}
return (
<ul>
{todoElements}
</ul>
);
}Za pomocą map()
function TodoList({ todos }) {
return (
<ul>
{todos.map(todo => (
<li key={todo.id}>{todo.text}</li>
)
)}
</ul>
);
}Aktualizacja listy
Aby aktualizować listę, np. dodając lub usuwając elementy, powinniśmy korzystać z hooka useState. Pozwala to na dynamiczne zarządzanie listą i informowanie Reacta o konieczności zaktualizowania widoku
Przykład:
function addTask(taskTitle) {
const newTask = {
id: Date.now(),
title: taskTitle,
status: "Not Started",
};
setTasks([...tasks, newTask]);
}Przykład usuwania:
function removeTask(taskId) {
setTasks(tasks.filter(task => task.id !== taskId));
}Zarządzanie kopią stanu przy każdej aktualizacji jest kluczowe, zapewniając niezmienność danych i umożliwiając Reactowi efektywne zarządzanie procesem renderowania.
Znaczenie atrybutu key
Atrybut key jest fundamentalny dla optymalizacji procesu renderowania list elementów w React. Dzięki niemu, React jest w stanie skutecznie identyfikować, które elementy zostały dodane, zmodyfikowane lub usunięte, co ma znaczący wpływ na wydajność aplikacji.
Co się dzieje, gdy nie dodasz key? Bez unikalnego identyfikatora, React wyświetli ostrzeżenie i może nie być w stanie efektywnie zarządzać aktualizacjami listy. To może prowadzić do niepotrzebnego ponownego renderowania większej części lub całej listy, negatywnie wpływając na wydajność, szczególnie w przypadku dużych zbiorów danych.
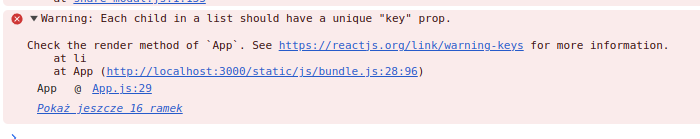
Informacja w konsoli odnośnie braku key w liście: